Créer un diagramme "Motions Charts" dans Google Analytics
À partir de votre Tableau de bord Google Analytics, examinez la barre d'adresses de votre navigateur.
À la fin de l'adresse URL ce paramètre va s'afficher : &hl=fr-FR.
Modifiez-le par celui-ci : &hl=en-EN puis actualisez la page.
Une fois que vous êtes dans l'interface anglaise de Google Analytics, cliquez sur le lien View report.
Développez, par exemple, la rubrique Traffic Sources puis cliquez sur le lien Search Engines.
Cliquez sur le bouton Visualize.
Un graphique Motion Chart (diagramme animé) offre une perspective multidimensionnelle et temporelle des données qui vont être analysées.
Bien que graphique et diagramme sont des représentations visuelles d'informations, le terme "diagramme" est plus adapté puisque les "Motion Charts" permettent de "représenter les relations entre les parties composant un ensemble".
Chaque plot représente une des métriques que vous avez définies.
En sélectionnant une des métriques proposées dans chacune des listes déroulantes puis en cliquant sur le bouton de lecture, vos données statistiques vont s'afficher en 5 dimensions : abscisse (x axis), ordonnée (y axis), couleur (color), taille (size) et temporalité.
Pour rappel, l'abscisse correspond à l'axe des x qui est horizontal, et l'ordonnée correspond à l'axe des y qui est vertical.
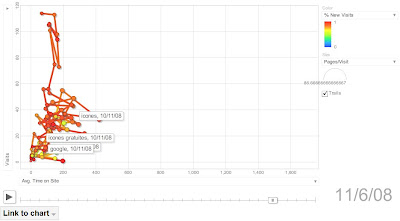
Par exemple et à partir de la liste des 10 mots-clés qui vous ont apporté le plus de visites (Keywords), vous pouvez sélectionner ces valeurs :
- Axe vertical : Visits ;
- Axe horizontal : Avg. Time on Site ;
- Color : % New Visits ;
- Size : Pages/Visit.
- Le nombre de visites générées par ce mot-clé et ce jour après jour (axe en x) ;
- Le temps moyen passé sur le site par les internautes qui ont saisis ce mot-clé (axe en y) ;
- Le pourcentage de nouvelle visite (couleur des bulles) ;
- Le nombre de pages vues par visite (grosseur des bulles).
Cliquez sur les bulles qui vous intéressent afin d'afficher leur variation dans le temps.
Cliquez sur une des échelles de valeur pour afficher sa version logarithmique ou linéaire.
Le lien Link to chart vous permet de récupérer l'adresse URL de votre diagramme (ainsi que ses paramètres…)
Le blog Google Analytics donne un autre exemple adapté à un site de e-commerce (toujours à partir de la liste des mots-clés) :
- X axis : Pages/Visit ;
- Y axis : % New Visits ;
- Size : Revenue ;
- Color : E-commerce Conversion Rate.
Bien entendu, ces mêmes conclusions peuvent être tirées à la lecture de vos rapports Google analytics. Néanmoins, les diagrammes "Motion Charts" présentent l'avantage de rendre immédiatement perceptibles les tendances les plus marquantes de la vie de votre site.

2 commentaires:
11 novembre 2008 à 22:10
Bien joué. J'en étais sûr qu'il y avait une astuce de ce genre. Ca fait plus d'une semaine que je cherche cette fonctionnalité.
11 novembre 2008 à 23:37
Règle n°1 : il existe toujours une réponse à une question ;-)
Enregistrer un commentaire