Cette "Visualization API" fonctionne comme une plate-forme permettant de créer, de partager et de réutiliser toute sorte d'outils de visualisation. En bref, elle offre une manière centralisée d'accéder à des sources de données structurées comme, par exemple, celles qui sont contenues dans les feuilles de calcul Google. Il est possible de :
- Créer des extensions pour Google Docs ;
- Afficher des graphiques sur votre site ;
- Créer des gadgets permettant de visualiser des données.
Une requête sera envoyée à la source de données de l'API de visualisation et affichera les données renvoyées au travers de ce même gadget. Il peut être intégré à votre page iGoogle, dans une feuille de calcul Google Docs ou sur n'importe qu'elle autre page web. À ce sujet n'hésitez pas à lire notre précédent article sur l'insertion de gadgets dans Google Docs.
Une documentation complète est accessible à cette adresse.
Il existe une galerie de ce type de gadgets à cette adresse.
Par exemple, cliquez sur le lien Motion Chart puis sur le bouton Add it now.
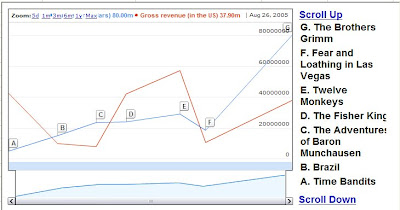
Cliquez sur le lien Example pour voir à quoi ressemble le résultat…
Voyons maintenant comme cela fonctionne réellement :
Vous avez le choix entre importer un gadget sur votre page iGoogle puis d'ajouter les données voulues ou d'ajouter le gadget avec les données déjà contenues.
Commençons par la seconde solution :
Comme nous l'avons vu précédemment, créez des données sur une feuille de calcul Google Docs.
Insérez le gadget de votre choix en cliquant sur la petite flèche placée en haut à droite de la fenêtre du gadget puis sur le sous-menu Ajouter le gadget à iGoogle…
Cliquez sur le bouton Add to Google.
Notez que si vous cochez la case See this gadget when you visit Google.com, les résultats contenus dans le gadget seront affichés dans une OneBox dédiée quand vous saisirez une requête dans Google.
Dans iGoogle cliquez sur cette même petite flèche puis sur le lien Modifier les paramètres.
Dans la zone de texte URL de la source de données, vous afficherez l'adresse URL de la place de cellules qui sert de source.
Vous allez voir qu'il est aussi possible de définir l'intervalle d'actualisation et de modifier le titre.
La seconde solution n'est pas vraiment différente…
Accédez à la galerie des gadgets.
Cliquez par exemple sur l'onglet Charts puis sur le lien voulu.
Ajoutez-le à votre page iGoogle.
Une mention va vous signaler qu'il est impossible d'afficher le gadget tant que les paramètres obligatoires ne sont pas définis.
Ouvrez la feuille de calcul dans Google Docs.
Récupérez de la même façon l'adresse URL des données puis renseignez celle de votre gadget visible sur votre page iGoogle.
Cela va ressembler à ceci : http://spreadsheets.google.com/tq?range=A3:D4&key=pPyZA5-yzjEZ94fWaSdWcbw&gid=0.
Manque de chance, j'ai eu à chaque fois soit une page vide soit ce type d'erreur : "The data format is invalid. The data should contain two columns or more: The first column should be of type date. All following columns should contain numeric values, except the last one or two columns which may contain text. If only the last column contains text, it will be treated as an annotation title. If the last two columns contain text, they will be treated as annotation title and content".
En examinant les deux adresses URL on s'aperçoit que dans celle qui fonctionne certains caractères sont encodés : : %3A pour :, %2F pour /, etc.
L'adresse précédente devient alors celle-ci : http%3A%2F%2Fspreadsheets.google.com%2Ftq%3Frange%3DB2%253AC4%26key%3DpPyZ8K%2DyzjRE95fWaKdScbw%26gid%3D0.
Quant au long message d'erreur, cela signifie simplement que les données sélectionnées ne sont pas correctement formatées pour le type de graphique choisi.
Bon, vous l'aurez compris, cela nécessite un petit peu de travail...
Une documentation complète est accessible à cette adresse.
Il existe une galerie de ce type de gadgets à cette adresse.
Par exemple, cliquez sur le lien Motion Chart puis sur le bouton Add it now.
Cliquez sur le lien Example pour voir à quoi ressemble le résultat…
Voyons maintenant comme cela fonctionne réellement :
Vous avez le choix entre importer un gadget sur votre page iGoogle puis d'ajouter les données voulues ou d'ajouter le gadget avec les données déjà contenues.
Commençons par la seconde solution :
Comme nous l'avons vu précédemment, créez des données sur une feuille de calcul Google Docs.
Insérez le gadget de votre choix en cliquant sur la petite flèche placée en haut à droite de la fenêtre du gadget puis sur le sous-menu Ajouter le gadget à iGoogle…
Cliquez sur le bouton Add to Google.
Notez que si vous cochez la case See this gadget when you visit Google.com, les résultats contenus dans le gadget seront affichés dans une OneBox dédiée quand vous saisirez une requête dans Google.
Dans iGoogle cliquez sur cette même petite flèche puis sur le lien Modifier les paramètres.
Dans la zone de texte URL de la source de données, vous afficherez l'adresse URL de la place de cellules qui sert de source.
Vous allez voir qu'il est aussi possible de définir l'intervalle d'actualisation et de modifier le titre.
La seconde solution n'est pas vraiment différente…
Accédez à la galerie des gadgets.
Cliquez par exemple sur l'onglet Charts puis sur le lien voulu.
Ajoutez-le à votre page iGoogle.
Une mention va vous signaler qu'il est impossible d'afficher le gadget tant que les paramètres obligatoires ne sont pas définis.
Ouvrez la feuille de calcul dans Google Docs.
Récupérez de la même façon l'adresse URL des données puis renseignez celle de votre gadget visible sur votre page iGoogle.
Cela va ressembler à ceci : http://spreadsheets.google.com/tq?range=A3:D4&key=pPyZA5-yzjEZ94fWaSdWcbw&gid=0.
Manque de chance, j'ai eu à chaque fois soit une page vide soit ce type d'erreur : "The data format is invalid. The data should contain two columns or more: The first column should be of type date. All following columns should contain numeric values, except the last one or two columns which may contain text. If only the last column contains text, it will be treated as an annotation title. If the last two columns contain text, they will be treated as annotation title and content".
En examinant les deux adresses URL on s'aperçoit que dans celle qui fonctionne certains caractères sont encodés : : %3A pour :, %2F pour /, etc.
L'adresse précédente devient alors celle-ci : http%3A%2F%2Fspreadsheets.google.com%2Ftq%3Frange%3DB2%253AC4%26key%3DpPyZ8K%2DyzjRE95fWaKdScbw%26gid%3D0.
Quant au long message d'erreur, cela signifie simplement que les données sélectionnées ne sont pas correctement formatées pour le type de graphique choisi.
Bon, vous l'aurez compris, cela nécessite un petit peu de travail...


0 commentaires:
Enregistrer un commentaire