Créer un graphique de Gantt avec Google Docs
Le propos de cette astuce est de montrer comment ajouter un gadget à Google Tableur puis de le publier en tant que tel sur une page HTML ou votre espace iGoogle. Bien entendu, ce même principe peut être appliqué à n'importe quel autre gadget iGoogle permettant de générer un graphique dans Google Tableur.
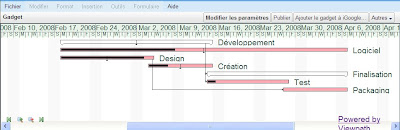
Un graphique de Gantt est utilisé afin de planifier les tâches qui seront à accomplir en vue de la réalisation d'un projet. Il comporte deux axes :
L'axe horizontal dans lequel est indiquée la durée totale du projet ;
L'axe vertical dans lequel chaque tâche est représentée par une barre horizontale.
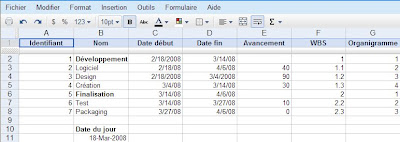
Très sommairement, les données à représenter peuvent ressembler à celles-ci :
Nom de la tâche - Date de début - Date de fin - Avancement
Tâche 1 - 2/18/08 - 4/6/08 - 40%
Tâche 2 - 2/18/2008 - 3/4/2008 - 100%
Tâche 3 - 3/4/08 - 3/14/08 - 30%
Tâche 4 - 3/14/08 - 3/27/08 - 10%
Tâche 5 - 3/27/08 - 4/6/08 - 0%
Il faut tout de suite préciser que les dates doivent être au format anglo-saxon (indication du mois avant celui du jour).
Par défaut, ce gadget spécialisé n'est pas visible dans l'interface de Google Docs.
Accédez donc à la galerie des gadgets puis à une rubrique appelée Gantt.
Cliquez sur le lien Get your own copy puis enregistrez le fichier d'exemple dans votre espace Google Docs.
Nous verrons par la suite comment récupérer ce gadget dans iGoogle et le personnaliser en indiquant l'adresse de votre feuille de calcul.
Personnalisez les en-têtes de colonne comme bon vous semble…
En haut à gauche de la fenêtre de graphique, cliquez sur le lien Modifier.
Cette opération est nécessaire puisqu'à chaque changement dans le nom d'une colonne, cet outil perd le paramètre correspondant. Voici la signification des valeurs possibles :
Plage : plage de cellules sur laquelle porte votre graphique ;
Nombre de lignes d'en-tête : nom de la ligne qui contient les noms de colonnes ;
Name column : nom de la colonne des noms ;
Start column : nom de la colonne de date de début ;
Finish column : nom de la colonne de date de fin ;
% Complete column : nom de la colonne d'avancement des différentes tâches ;
Wbs # column : nom de la colonne permettant une "Décomposition Structurée des Activités" ("Work Breakdown Structure") et donc de définir un organigramme des tâches ;
Predecessor column (to show links) : nom de la colonne indiquant les liens de dépendance entre les différentes tâches ;
Unique Id column (to show links) : nom de la colonne comportant les identifiants correspondant à chaque tâche.


Une fois notre tableau réalisé, il ne nous reste plus qu'à l'afficher sur notre page iGoogle…
Cliquez sur la petite flèche visible en haut à droite de votre graphique puis sur le lien Ajouter le gadget à iGoogle.
Votre tableau de bord affichant l'avancement de votre projet sera visible sur la page iGoogle.
De la même manière, il est possible de publier ce gadget en collant le code affiché dans une page HTML.
Vous pouvez aussi procéder de cette manière :
Cliquez sur la petite flèche puis sur le lien Obtenir l'URL source des données de la requête : http://spreadsheets.google.com/tq?range=A1:G8&headers=-1&key=pPyZ8K-yzjRFSql8PTAidTw&gid=0.
À partir de votre page iGoogle, cliquez sur le lien Ajouter des modules.
Cliquez sur le lien Ajouter un flux ou un gadget.
Collez l'adresse du gadget tel qu'elle était visible dans la galerie des gadgets Google : http://www.viewpath.net/Website/Modules/Gantt.aspx.
Validez au changement ainsi qu'au message d'avertissement signalant que ce gadget n'a pas été développé par la société Google.
Cliquez sur le lien Retour à l'accueil iGoogle.
Dans la zone de texte Data Source url, saisissez l'adresse URL de votre feuille de calcul.
Indiquez les références des en-têtes de colonne.
Cliquez sur une des icônes placés en bas à gauche de votre graphique pour zoomer à l'intérieur de votre graph ou le faire défiler.
Procédez à une modification dans la feuille de calcul source : elle sera automatiquement répercutée dans les données affichées par votre gadget iGoogle.
En voici un exemple comprenant les données proprement dites et (sur une feuille séparée) le graphique de Gantt.
0 commentaires:
Enregistrer un commentaire